Easy Diffuse Mapping from Normal or Height Maps
Textures spell the difference between superb-looking models and crappy-looking ones. Excellent diffuse and normal maps are crucial in giving your models that wow factor, and bad ones can damn even the best models to ruination. Normal maps can be baked from high-poly models, a process that I explained in a previous blog post. Diffuse maps, on the other hand, are created in image-editing software.
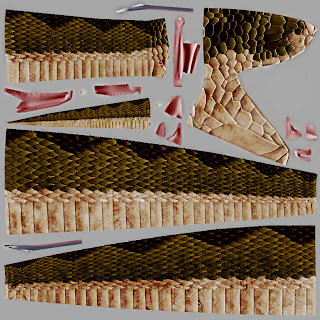
There are many ways to make diffuse maps. For instance, you may copy and paste images together to form your diffuse map, as I explained in another blog post. Things get more complicated if your diffuse map has to follow the bumps and crevasses of your normal map. Such is the case with the snake and hydra texture, in which the scales on the diffuse map have to match those on the normal map. The key to accomplishing this is to use your model’s normal map – or better yet, its height map if it has one – as a basis for painting its diffuse map. There are many ways to do this. The method that I will explain in this blog post is so easy yet so effective that you will astound your friends and confound your enemies with the quality of your work.
This tutorial assumes that you have already generated your model’s normal map, height map, or both. It also assumes that your image editing software is Photoshop. You can also use Gimp if you prefer, but you will need to substitute the appropriate controls for that application.
The Tutorial
- We will need a grayscale texture map as a starting point for our diffuse map. If your model has a height map, open it in your image editing software. Otherwise, open your normal map and copy either its Red channel or its Green channel to a new window, converting the copied image to RGB mode. To do this in Photoshop, click the Channels tab on the right panel and click either the Red or the Green channel, whichever looks more like a height map. Press [Ctrl]+A to select the entire image then press [Ctrl]+C to copy it to the Clipboard. Press [Ctrl]+N to make a new window and click the OK button in the dialog box that appears. In the newly created window, press [Ctrl]+V to paste the image that you copied earlier.
Click the Image menu and select Mode/RGB Color to convert the image from grayscale to color mode. When prompted, you may flatten the image if you like. If the channels of your normal map are already adapted for use in NWN2, you will need to invert your image by pressing [Ctrl]+I.
- Your grayscale image may need to be lightened to prepare it for colorization. In the Layers panel, right-click the layer with the image on it to bring up a context-sensitive menu. Click “Duplicate Layer…” from the menu. In the dialog box that appears, you may type a descriptive name for the new layer then click the OK button. In the Layers panel, select the newly created layer and set its Blend Mode to Screen. This will lighten the image.
- You may want to darken some parts of your image. If so, the best way to do it is to use a layer mask. With your Screen layer selected, click the Layer menu then click Layer Mask/Reveal All. This will create a new layer mask on your Screen layer.
In the Color tab on the right panel, you can select black (0%), white (100%), or any shade of gray in between. With the brush tool, you can paint over the layer mask with a darker color to erase parts of your Screen layer. Painting with black (0%) will completely erase those parts of the Screen layer that you paint over. If you make a mistake while painting, you can restore those parts of your Screen layer by painting them white (100%). In the picture below, I chose to partially erase my Screen layer where the dark scales are supposed to be by painting those areas 60% gray.
- Having refined our grayscale image, we will now prepare the diffuse map for colorizing. Make sure that the top layer of your image’s window is selected. Press [Shift]+[Ctrl]+N to create a new layer above the previously top layer. We will use this layer to colorize the grayscale image below it. Give the new layer an appropriate name, such as Color. Set its Mode to Color Burn then click the OK button.
- We are about to paint some colors over the grayscale image. Select the Brush tool and choose a round brush of a suitable size for coloring your diffuse map. You may adjust the size and hardness of the brush to suit your needs.
- Now comes the fun part. Make sure that your color layer is selected, choose a color, and start painting. You will find that the color painted over your image is not exactly the same as the one you chose. In all likelihood, you will need to choose a lighter and more saturated color to get the effect that you want. The advantage of this technique is that you won’t need to worry about shading. That is the magic of the Color Burn blending mode when used over a grayscale image. You supply the color, and the grayscale image takes care of the shading.
Take a look below at the actual Color Burn layer when it is converted to a Normal layer.This illustrates how simple coloring can result in significant changes in hue, saturation, and brightness when used in a Color Burn layer over a grayscale image.
- If you want to make some parts of the texture lighter, you can make the underlying grayscale layer lighter by duplicating it to create another Screen layer and erasing areas that you don’t want to affect. If the entire image is too light, you can darken it by lowering the Opacity of the Screen layer. If you need to darken selected parts of the image, you can erase those parts of your Screen layer to darken them, preferably with the use of layer masks. You can also darken the image by duplicating it as a new layer and setting its blending mode to Multiply. Feel free to add layers as you see fit.
- You can also add other Color Burn layers for more effects. In the picture below, I added one such layer called Grunge, where I painted scratches and grime over the snake’s scales. This is easier to accomplish if you use a custom brush to paint the grime. You can download custom Photoshop brushes or Gimp brushes for free from various sites such as deviantart.com.
- Parts of the model that are smooth, such as eyes, cannot be textured in the above manner. For these, create a new layer on top of all the others. Make sure that the layer’s blending mode is Normal and paint those parts directly. Of course, you can add more layers on top of that to achieve various effects.
- To get your model to use your diffuse map, save it as a TGA or DDS file to your Override folder. TGA files are bigger but have crisper images. DDS files are smaller but come at a sacrifice to image quality. If you intend to distribute your model for others to use, you should choose DDS over TGA. Make sure to choose the DXT3 format and to generate 9 Mip Maps, as shown in the settings below.
- In 3DS Max, set your model to use the diffuse map that you saved then export it to your Override folder as an MDB file. Make a new module in the toolset or open an existing one and put your new model in an area. You should run the module as a game to see how it will look to other players. Now bask in the glory of your work.
Conclusion
With the right techniques, painting a diffuse map need not be difficult. The method described above is easy to do and will yield a very good texture. There are other methods for creating diffuse maps, some of which may be more appropriate for certain models than others. If you google “diffuse map tutorial,” you will find a number of them. Feel free to mix and match techniques as needed.

















Comments